It’s true. Design in general can be somewhat subjective. Everyone has their own personal preferences for what does and does not look good to them. However, when it comes to website design, there are some common things that we as designers often hear that are quite frankly myths and they need to be debunked.
Two Big Website Design Myths We Need To Debunk
Design Myth #1: You Shouldn’t Have Any White Space
Why is everyone always coming down on white space? Scientifically speaking, white does not carry its own specific wavelength of color, but it does have the job of reflecting all other wavelengths of light to create the color that you see; so let’s give white some credit shall we?
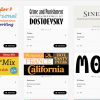
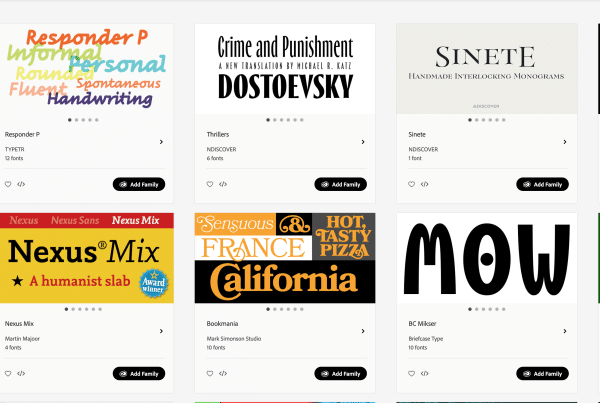
It’s true. You can have too much white space, but how much white space there is should ultimately come down to what will work best for the design layout and color palette of the website. Depending on the end goal, white can offer a cleaner, brighter feel to the design.
Check out the example below from our design portfolio. There is plenty of white space, but it there to help balance the bright color palette of the brand’s logo.
Design Myth #2: People Won’t Know To Scroll
This one is simply not true. Yes, your content and aesthetics above the fold are important, but today people are actually more trained to scroll. Think about your experience on any smart phone. When you look at a website, what do you do? When you open up a new email message, what do you do? Ok. Now, raise your hand if you said scroll!
Scrolling websites can offer a more seamless user experience when going from desktop to mobile. Another thing to keep in mind when thinking about scrolling is that everyone is looking at things on a different browser size, so “above the fold” will actually vary from user to user. Websites should also be optimized for mobile (don’t even get us started there). If you check in on your Google Analytics, you will likely see that at least 50% or higher (likely higher) of your website viewers are looking at your site on a mobile device. Moral of the story here? Let them scroll!
There are lots of ways to use good website design to encourage scrolling or make it more obvious that a viewer should scroll down for more if you are concerned about it being an issue. In the example below from our WordPress website design portfolio, an arrow has been incorporated into the design to signal to the user that there is more see below.
A good design agency will listen to your desires for a new website design and offer suggestions that will both incorporate your wish list and also take into account usability and user experience. The final product should be a design that both represents your brand and functions well too!